最近在写一个系统页面,涉及到background背景和背景图、渐变等属性,经过查阅资料发现background有各种子属性,特此整理一下。
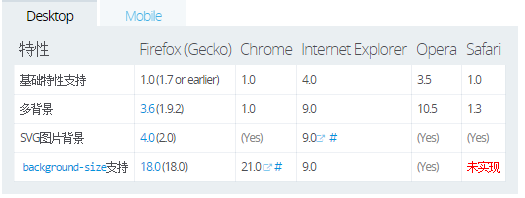
浏览器兼容性支持:
PC端:

移动端:

为了后面的介绍,我们首先了解一下【盒模型】

background常用属性:
background-image:定义背景图像。需要用 url('...') 引入图片。
.box{ background-image:url('images/girl.jpg'); }
效果如下:
background-color:定义背景颜色。可以跟16进制和英文单词。
.box2{ background-color: blue: }
效果如下:
background-repeat:设置背景图像是否重复及如何铺排。
/ 单值语法 /
background-repeat: repeat; 默认,背景图像在垂直和水平方向重复。如果大小不合适,最后一个图像会被裁剪。
background-repeat: repeat-x; 背景图像将在水平方向重复。 //相当于 repeat no-repeat
background-repeat: repeat-y; 背景图像将在垂直方向重复。
background-repeat: space; 【当前没有广泛支持】图像会尽可能的重复, 但是不会裁剪. 第一个和最后一个图像会被固定在元素(element)的相应的边上, 同时空白会均匀地分布在图像之间,background-position属性会被忽视, 除非只有一个图像能被无裁剪地显示,只在一种情况下裁剪会发生,那就是图像太大了以至于没有足够的空间来完整显示一个图像。
background-repeat: round; 【当前没有广泛支持】随着允许的空间在尺寸上的增长,被重复的图像将会伸展(没有空隙),直到有足够的空间来添加一个图像。当下一个图像被添加后,所有的当前的图像会被压缩来腾出空间。例如: 一个图像原始大小是260px,重复三次之后,可能会被伸展到300px,直到另一个图像被加进来。这样他们就可能被压缩到225px,关键是浏览器怎么计算什么时候应该添加一个图像进来,而不是继续伸展。
background-repeat: no-repeat; 图像不重复,如果图像较大会被裁剪,如果图像比背景元素小,背景图像的位置由 background-position 属性来决定。
background-repeat: inherit; 从父元素继承 background-repeat 属性的设置。
space和round的区别:
/ 双值语法: 水平horizontal | 垂直vertical /
background-repeat: repeat space;
background-repeat: repeat repeat;
background-repeat: round space;
background-repeat: no-repeat round;
background-position:设置背景图像的位置。如果仅规定了一个值,那么第二个值将是"center"。
background-position: top; 背景图居上
background-position: bottom; 背景图居下
background-position: left; 背景图居左
background-position: right; 背景图居右
background-position: center; 背景图居中
background-position: 25% 75%; 背景图水平向右偏移25%,垂直向下偏移75%
background-position: 2px 5px; 背景图向右偏移2px,向下偏移5px
background-position: left center; 背景图水平居左,垂直居中
background-attachment:定义背景图像的显示(固定)方式。
background-attachment: scroll; 背景相对于元素本身固定, 而不是随着它的内容滚动(对元素边框是有效的)。
background-attachment: fixed; 背景相对于视口固定。即使一个元素拥有滚动机制,背景也不会随着元素的内容滚动。
background-attachment: local; 此关键字表示背景相对于元素的内容固定。如果一个元素拥有滚动机制,背景将会随着元素的内容滚动, 并且背景的绘制区域和定位区域是相对于可滚动的区域而不是包含他们的边框。
CSS3新增:
background-origin:指定背景的显示区域。默认情况下,总是以元素左上角为坐标原点进行背景图像定位。
值:border-box | padding-box | content-box
background-origin: border-box; 从边框区域开始显示背景,背景会延伸到外边界的边框,但边框在上,背景在下。
background-origin: padding-box; 从补白区域开始显示背景,背景延伸到最外边界的padding,边框不会有背景出现。
background-origin: content-box; 仅在内容区显示背景。
background-clip:指定背景的裁剪区域。
值:border-box | padding-box | content-box 默认是:border-box
【看栗子】
.box8{padding: 25px; border: 10px dotted #000; background-color: yellow;}
border-box 背景会延伸到外边界的边框,但边框在上,背景在下。
padding-box 从补白区域开始显示背景,背景延伸到最外边界的padding,边框不会有背景出现。
content-box 仅在内容区显示背景
background-size:定义背景图片大小
/关键字 / background-size: length(宽高)|percentage(比例)|cover|contain;
background-size: auto; 背景图的原始尺寸
background-size: initial; 背景图的原始尺寸
background-size: cover; 缩放背景图片以完全覆盖背景区,超出部分裁剪
background-size: contain; 缩放背景图片以完全装入背景区,不够的地方空白显示
/ 一个值: 这个值指定图片的宽度,图片的高度默认为auto /
background-size: 50%; 相对背景区【由 background-origin 设置】的百分比
background-size: 3em;
background-size: 12px;
background-size: auto; 以背景图片的比例缩放背景图片
/ 两个值: 第一个值指定图片的宽度,第二个值指定图片的高度 /
background-size: 50% auto;
background-size: 3em 25%;
background-size: auto 6px;
background-size: auto auto;
/ 逗号分隔的多个值:设置多重背景 / (若要指定多个图像的背景大小,请提供多个大小,以逗号分隔。)
background-size: auto, auto; / 不同于 background-size: auto auto; /
background-size: 50%, 25%, 25%;
background-size: 6px, auto, contain;
background复合写法:
书写格式:
background : background-color background-image background-repeat background-attachment background-position;
含义:background: 背景颜色 / 背景图片 / 排列方式 / 固定(滚动)方式 / 定位(坐标/偏移)
默认值:
background: transparent none repeat scroll 0% 0%;
含义:background: 透明 / 无背景图片 / 平铺 / 背景图片随文本滚动(不理解的一定要自己动手试一下) / 位于元素左上角
我们写一个复合样式看一下效果:
style="background: #ec971f url('images/star.png')no-repeat local center"
未经允许不得转载:前端资源网 - w3h5 » CSS中的background属性与margin和padding内外边距的关系总结
 前端资源网 - w3h5
前端资源网 - w3h5